This website views at its very best in Firefox web browser, and is not available in a mobile version.
Copyright © All Rights Reserved | Built by Serif Templates






|
|
|
|
|
|
|
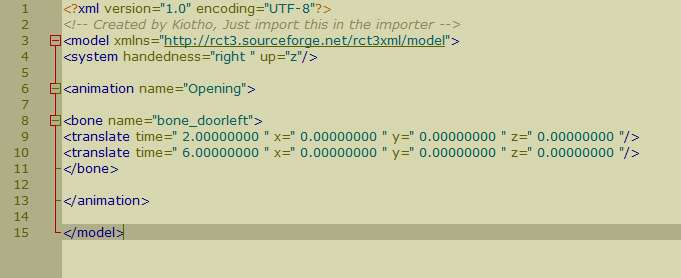
We've launched the Opening animation in Notepad++ which is an application that counts lines. If there is an error with our XML when Importing, the error message is usually helpful in telling what line it's not happy with. All lines are counted, including the lines with only a space. See our webpage here to download Notepad++. |
||||
|
|
|
|
|
|
|
The first thing we're going to do is to change line 8 to reflect the bone we're actually using. Change |
||||
|
|
|
|
|
|
|
<bone name=bone_[INSERT BONE NAME HERE]> |
||||
|
|
|
|
|
|
|
to |
||||
|
|
|
|
|
|
|
<bone name=bone_doorleft> |
||||
|
|
|
|
|
|
|
As a memory refresher we'll mention again that we're going for a simple animation where each door |
||||
|
|
|
|
|
|
|
|
► |
pushes sideways from the car for 10cm and then |
||
|
|
► |
moves towards the back of the car by 1.5m. |
||
|
|
|
|
|
|
|
These are two different translate movements so we only need two lines of translate code. Delete line 11 and 12 because we don't need rotate transitions for this animation. For these introductory animations we'll also delete line 11 and 12 from Opening, OpenIdle, Closing, and ClosedIdle before working with them. |
||||
|
|
|
|
|
|
|
Our XML should look like this now. |
||||
|
|
|
|
|
|
|
|
||||
|
We'll aim for the door taking 2 seconds to push sideways away from the car and 4 seconds to travel 1.5m along the length of the car so now we'll enter our times. Now our XML looks like this: |
||||
|
|
|
|
|
|
|
|
||||
|
Transitions need to be written in the order that they're expected to occur. We've entered 2 seconds on line 9. Note that the second transition on line 10 has been entered as 6 seconds although we want it to span 4 seconds. This is because the door is going to spend the first 2 seconds transitioning as per line 9 before it gets to line 10 at which time the door will be in position for the second transition and because we want the second transition to take a total of 4 seconds we need to add the 4 seconds to the 2 seconds and write 6 seconds here. |
||||
|
|
|
|
|
|
|
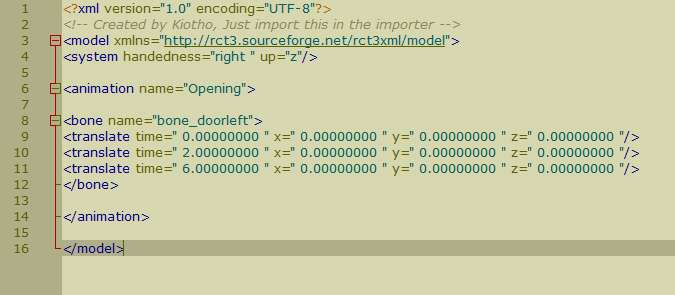
It is also an excellent idea to begin all animations by starting the Opening XML with a zero translation lasting for 0 seconds as confirmation that our bones and set points are all at X+Y+Z . This ensures that the game engine begins the animation accurately coordinated. Having added that, this is what our XML should now look like. |
||||
|
|
|
|
|
|
|
|
||||
|
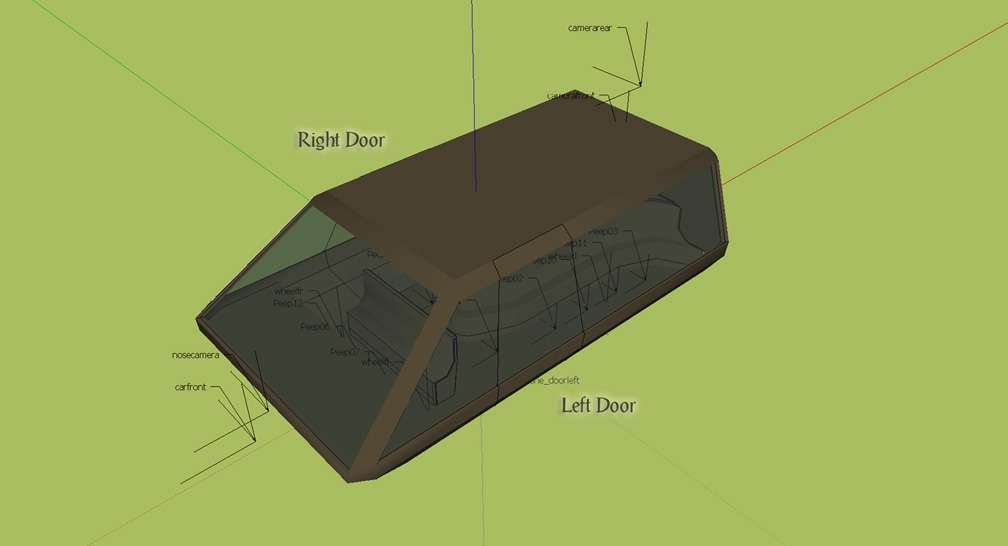
As you read earlier, cars need to be created at X+Y+Z=0 as if they're traveling along the X axis/main axis with their sides along the Y axis/across axis. |
||||
|
|
|
|
|
|
|
|
||||
|
Before we type anything else into our XML we need to know the axis plus and the axis minus directions. Let's again refer to our illustration. |
||||
|
|
|
|
|
|
|
|
||||
|
Because we're working with the left door and we want it to move away from the side of the car the translation will be a - |
||||
|
<translate time= 2.00000000 x= 0.00000000 y= - |
||||
|
|
|
|
|
|
|
Remember this value is a minus value so we've added a minus sign before the value. Although we added a - |
||||
|
|
|
|
|
|
|
Now we need to add the door's translation 1.5m towards the back of the car. The illustration shows us that's a +X transition so we'll make our first adjustment to line 11: |
||||
|
<translate time= 6.00000000 x= 1.50000000 y= 0.00000000 z= 0.00000000 /> |
||||
|
|
|
|
|
|
|
Line 11's second adjustment will be a code to ensure the door remains 10cm away from the side of the car as it moves the 1.5m towards the back of the car so we'll add a Y value: |
||||
|
<translate time= 6.00000000 x= 1.50000000 y= - |
||||
|
|
|
|
|
|
|
And just like that the most difficult part of our animation is done. |
||||
|
|
|
|
|
|
|
|
||||
|
Save your Opening XML. |
||||
|
|
|
|
|
|
|
If we wanted our door to take 2 seconds to push sideways away from the car, add a pause there for 1 second, and then take 4 seconds to travel 1.5m along the length of the car we'd have written our code like this: |
||||
|
<translate time= 0.00000000 x= 0.00000000 y= 0.00000000 z= 0.00000000 /> <translate time= 2.00000000 x= 0.00000000 y= - <translate time= 1.00000000 x= 0.00000000 y= - <translate time= 7.00000000 x= 1.50000000 y= - |
||||
|
|
|
|
|
|
|
Note that the XYZ transition values representing the pause are all 0's. These 0's ensure the door remains stationary at this time. |
||||
|
|
|
|
|
|
|
|
|
|
|
|
|
We can consider this animation as the Open position being held in place, therefore for this animation we need only a single line of code. To get that code we'll simply copy line 11 of the Opening XML (the final transition location of the door) and then paste it into OpenIdle so it becomes the only line of code there. All we'd need to do after that is change the translation time in OpenIdle to 0 seconds. |
||||
|
|
|
|
|
|
|
|
||||
|
And there's our OpenIdle XML done. Save your work. |
||||
|
|
|
|
|
|
|
|
|
|
|
|
|
While Opening can be the most difficult animation to create, Closing is the easiest one to get wrong. For our purposes Closing will have three lines of code. The first line needs to reflect where our mesh was located while it's been on hold in OpenIdle so we'll copy the only line of code from OpenIdle (line 9) and paste it into Closing where it will become line 9 in Closing. It will serve exactly as we pasted it there for the first line of code in Closing. |
||||
|
|
|
|
|
|
|
Next, our door mesh that's been slid 1.5m along the side of the car towards its rear needs to return to the place where it was when, in Opening, it initially moved 10cm sideways from the left of the car. To do this copy line 10 from Opening and paste it into Closing so that it becomes line 10 there in Closing. Because this sidelong slide initially took 4 seconds to open we want to be consistent and see that it takes 4 seconds to close so change the translate time here on line 10 to 4 seconds. |
||||
|
|
|
|
|
|
|
For the final line of code we only need enter a time along with zeros for each of the X, Y, and Z fields. Our total Opening transition was 6 seconds so for consistency we want our Closing transition to also be 6 seconds. We've already put 4 of those seconds on line 10 so that leaves 2 seconds. |
||||
|
|
|
|
|
|
|
Remember in Opening we entered 6 seconds as the translation time on line 10 although that specific translation was 4 seconds? We need to do the same sort of thing here but in reverse. The total transition time for Closing is also 6 seconds, After the door has taken 4 seconds in this animation to slide along the side of the car towards its front we want it to take an additional 2 seconds to snug into the side of the car and the way to achieve this is to add the 4 seconds to the 2 additional seconds that we need in order to total the 6 seconds as the translate time on line 11. |
||||
|
|
|
|
|
|
|
|
||||
|
You may save Closing now that it's completed. |
||||
|
|
|
|
|
|
|
|
|
|
|
|
|
Because the animation for our door starts and ends at X+Y+Z=0 without any transition, simply copy line 9 from Opening and paste it as line 9 into ClosedIdle. |
||||
|
|
|
|
|
|
|
|
||||
|
Save your ClosedIdle XML. |
||||
|
|
|
|
|
|
|
|
||||
|
|
|
|
|
|
|
|
|
|
|
|
|
Drag the above toggle to a convenient place on your screen. |
|
|
|
|
The Ultimate CTR Creator


| Viewing Full-Sized Images On This Website |
| Effective Park Design: The Best Start For Your Park, Page 2 |
| Master Maps And Guest AI, Page 2 |
| Guest Generation, Park Capacity, And Peep Factory, Page 2 |
| Setting Up And Switching Your Park Entrance, Page 2 |
| Theming Our Stalls & Facilities, Page 2 |
| Our VIP Blue Book, Page 2 |
| Our VIP Blue Book, Page 3 |
| Our VIP Blue Book, Page 4: Spot The VIP's |
| Volitionist's RCT3 Animal Care Guide, Page 2 |
| Volitionist's RCT3 Animal Care Guide, Page 3 |
| Volitionist's RCT3 Animal Care Guide, Page 4 |
| How To Unlock All Campaign Scenarios, Page 2 |
| The Care And Feeding of Custom Downloads, Page 2 |
| The Care And Feeding of Custom Downloads, Page 3 |
| The Care And Feeding of Custom Downloads, Page 4 |
| RCT3 Cheats & Unlockables, Page 2 |
| Options.txt Flags, Page 2 |
| Options.txt Flags, Page 3 |
| RCT3 Keyboard & Mouse Controls: Advanced |
| RCT3 Keyboard & Mouse Controls: Freelook |
| RCT3 Keyboard & Mouse Controls: Isometric |
| RCT3 Keyboard & Mouse Controls: Normal |
| Guests Departing The Station But Not Returning |
| Guests Knocked Over |
| People Spilling Down Stairs |
| Lost Staff |
| ReAppearing Invisible Vendors |
| Park File Thumbnails |
| RCT3 Freezes |
| Earthquakes and Plumbing |
| The Importer |
| SketchUp |
| Reviewing RCT3’s History, Page 2 |
| Chris Sawyer, Page 2 |
| Showcase!: Fall 2020, TNS Pool Paths & TNS Pool Terrain, Page 2 |
| Showcase!: Fall 2020, TNS Pool Paths & TNS Pool Terrain, Page 3 |
| Showcase!: Fall 2020, TNS Pool Paths & TNS Pool Terrain, Page 4 |
| Showcase: Spring 2019 - DasMatze's Fences & Railings, Page 2 |
| Showcase: Spring 2019 - DasMatze's Fences & Railings, Page 3 |
| Showcase: Spring 2019 - DasMatze's Fences & Railings, Page 4 |
| Showcase: Fall 2018 - L-33/Lee, Page 2 |
| Showcase: Fall 2018 - L-33/Lee, Page 3 |
| Showcase: Fall 2018 - L-33/Lee, Page 4 |
| Showcase: Spring 2018 - Spez Mies Wall Set, Page 2 |
| Showcase: Winter 2017 - Mr. Sion's Tiki Bar, Page 2 |
| Showcase: Fall 2017 - Polynesian Panic, Page 2 |
| Hall of Fame: Belgabor's Invisible Doodads |
| Hall of Fame: Spice's Invisible Pool CS |
| Hall of Fame: GTT's Hedge Maze |
| Hall of Fame: GTT's Glas Labyrinth |
| Hall of Fame: Joey's Park CleanUp |
| Hall of Fame: GTT's Hedge Maze, Page 2 |
| My Adventures In SketchUp |
| CSO's I Have Imported |
| TexMod Customized Add-Ins |
| My Parks |
| Videos |
| Screenshots |
| Advertisement Land |
| Intrepid: A Revolution In Design |
| Structure And Ride Supports Set |
| CSO Study: GTT’s Hedge Maze |
| Wonderland Themed Playing Card Railings |
| Architectural Chess |
| Mini Chess |
| Planters 'n' Fountains Set |
| Intrepid: A Revolution In Design, Page 2 |
| Intrepid: A Revolution In Design, Page 3 |
| Intrepid: A Revolution In Design, Page 4 |
| Structure And Ride Supports Set, Page 2 |
| Café, Update 1 |
| Path Add-Ons, Update 1 |
| Planters And Pool Fencing, Page 2 |
| Landscaping And Park Grounds, Page 2 |
| Walls, Tunnels, And Fences, Page 2 |
| Decking, Stairs, And Balustrades Set, Page 2 |
| Decking, Stairs, And Balustrades Set, Page 3 |
| CFR & CTR CSO's, Page 2 |
| CFR & CTR CSO's, Page 3 |
| CFR & CTR CSO's, Update 1, Page 1 |
| CFR & CTR CSO's, Update 1, Page 2 |
| TexMod Tutorial |
| My TexMod Skies |
| TexMod MakeOvers For My Park |
| TexMod MakeOvers For My Park, Page 2 |
| Vanguard West |
| Vanguard West: Financial Report |
| Hillside On The Lake |
| Hillside On The Lake: Financial Summary |
| A Woodland Clearing |
| Vanguard West, Page 2 |
| Vanguard West, Page 3 |
| Vanguard West, Page 4 |
| Vanguard West, Page 5 |
| Vanguard West, Page 6 |
| Vanguard West: Financial Report, Page 2 |
| Vanguard West: Financial Report, Page 3 |
| Hillside On The Lake, Page 2 |
| Hillside On The Lake, Page 3 |
| Hillside On The Lake, Page 4 |
| Hillside On The Lake, Page 5 |
| Hillside On The Lake, Page 6 |
| Hillside On The Lake: Financial Summary, Page 2 |
| Hillside On The Lake: Financial Summary, Page 3 |
| Hillside On The Lake: Financial Summary, Page 4 |
| Hillside On The Lake: Financial Summary, Page 5 |
| A Woodland Clearing, Page 2 |
| Screenshots, Page 2 |
| Screenshots, Page 3 |
| Screenshots, Page 4 |
| Screenshots, Page 5 |
| Advertisement Land, Page 2 |
| Collaborations - Custom Content |
| Collaborations - Parks |
| L-33's POE Building 4 Set |
| RCT2 Wonderland Themed CSO's |
| The Crüe |
| L-33's POE Building 4 Set, Page 2 |
| RCT2 Wonderland Themed CSO's, Page 2 |
| POE Building 4 Set Presentation Park |
| POE Building 4 Set Presentation Park, Page 2 |
| POE Building 4 Set Presentation Park, Page 3 |
| POE Building 4 Set Presentation Park, Page 4 |
| POE Building 4 Set Presentation Park, Page 5 |
| How To Use Park CleanUp, Page 2 |
| How To Use Park CleanUp, Page 3 |
| Park Admission, Ride Pricing, And EI&N, Page 2 |
| Maximizing Your Small Park's Real Estate, Page 2 |
| Park Shuttle Configurations, Page 2 |
| Elevated Coaster Stations And Access Options, Page 2 |
| Suspended Pools And Guest Access Options, Page 2 |
| Terrain Painting - Artistry In Landscaping, Page 2 |
| Terrain Painting - Artistry In Landscaping, Page 3 |
| How To Build A Great Park, Page 2 |
| Optimize Your System And Enhance Your Gaming Experience, Page 2 |
| Custom Scenery |
| TexMod ReTexture Packs |
| Miscellaneous |
| Parks, Scenarios, & Sandboxes |
| Coasters, Rides, & Attractions |
| Structure And Ride Supports - Original Concrete |
| Structure And Ride Supports - Hewn Brick |
| RCT2 Wonderland Themed Set |
| RCT2 Revival Crüe Chess |
| FTA's Invisible Stall With Invisible Vendor |
| RCT3 Launch Screen Slideshow Template |
| Dark Ride Enclosure Toppers |